How do customers choose?
Usually, customers have an idea of what they want to buy (in terms of colour, measurements, type etc.), they try to compare the image that they have in their minds with the items online or in store
Would anything make the process easier for customers?
-All participant’s ideas are around some guidance or facilities that could make them sure that the curtains and/or blinds will fit them;
-To have a demo room with options to choose from room types (e.g. nursery, kitchen, bathroom, bedroom etc.) different tips on how to be able to install curtains or blinds, and to see how they may look and feel;
- To be able to see and touch the product unrolled;
- To have specific assistance from the person who has knowledge about process of installation, about fabrics, colours and correct measurements.
Do customers need a visualiser or would it be a simple configuration piece, such as a calculator?
Assumption from research is that customers do like visualiser like something that is nice to have. However, most participants described what they observed in other visualiser was like not real and admitted that to have many images and/or videos of the product could help even better than visualiser.
-The need to visualise is based on the need to understand how the product would look like and on the fear that it can be totally different in real life (from colour, texture, fabric or other options perspective);
- The research showed that users can rely on images/photos proposed by the website if there are many of them and of good quality, with different scales and angles. The option to order a free sample mitigates the pain about fabric quality.
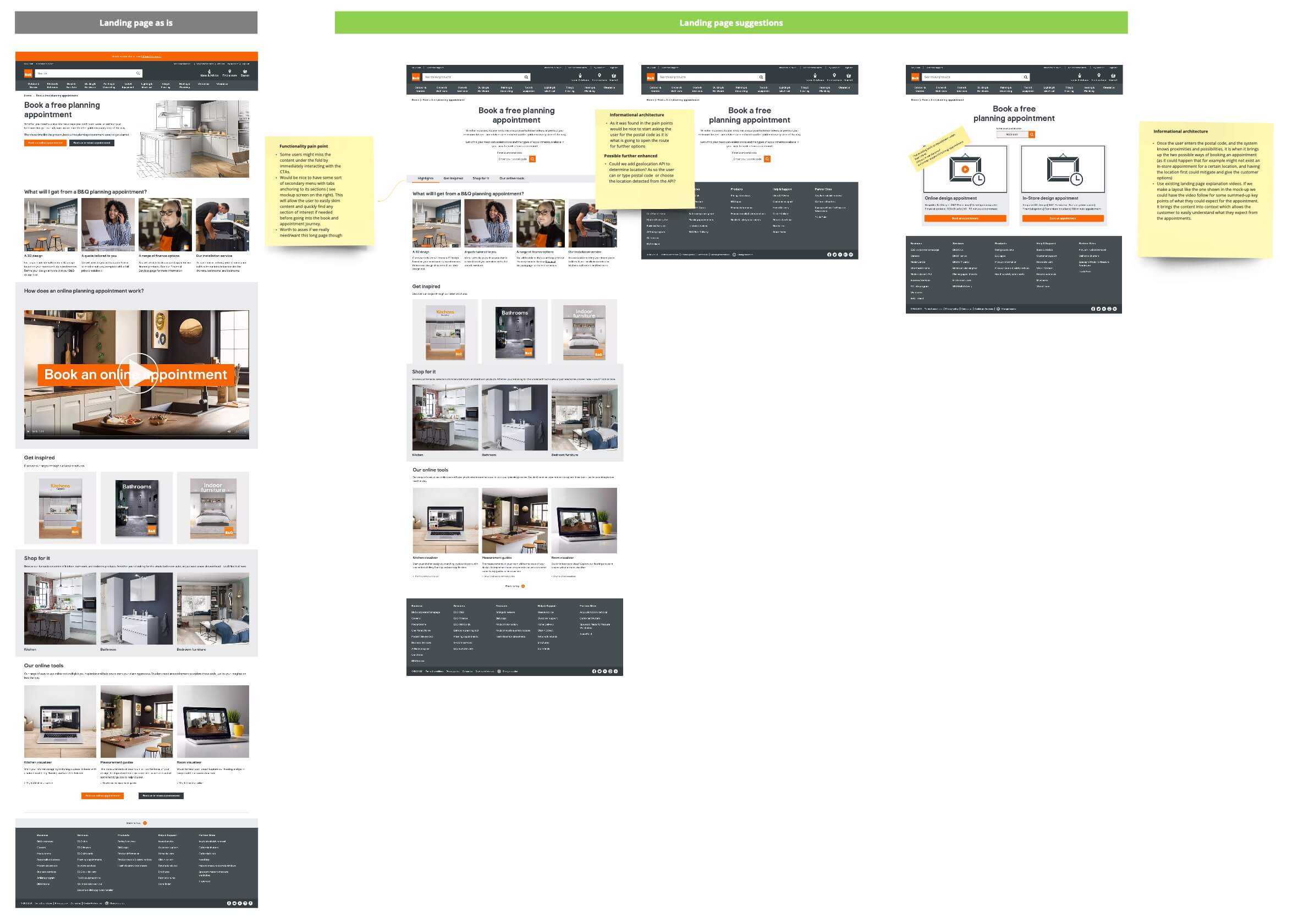
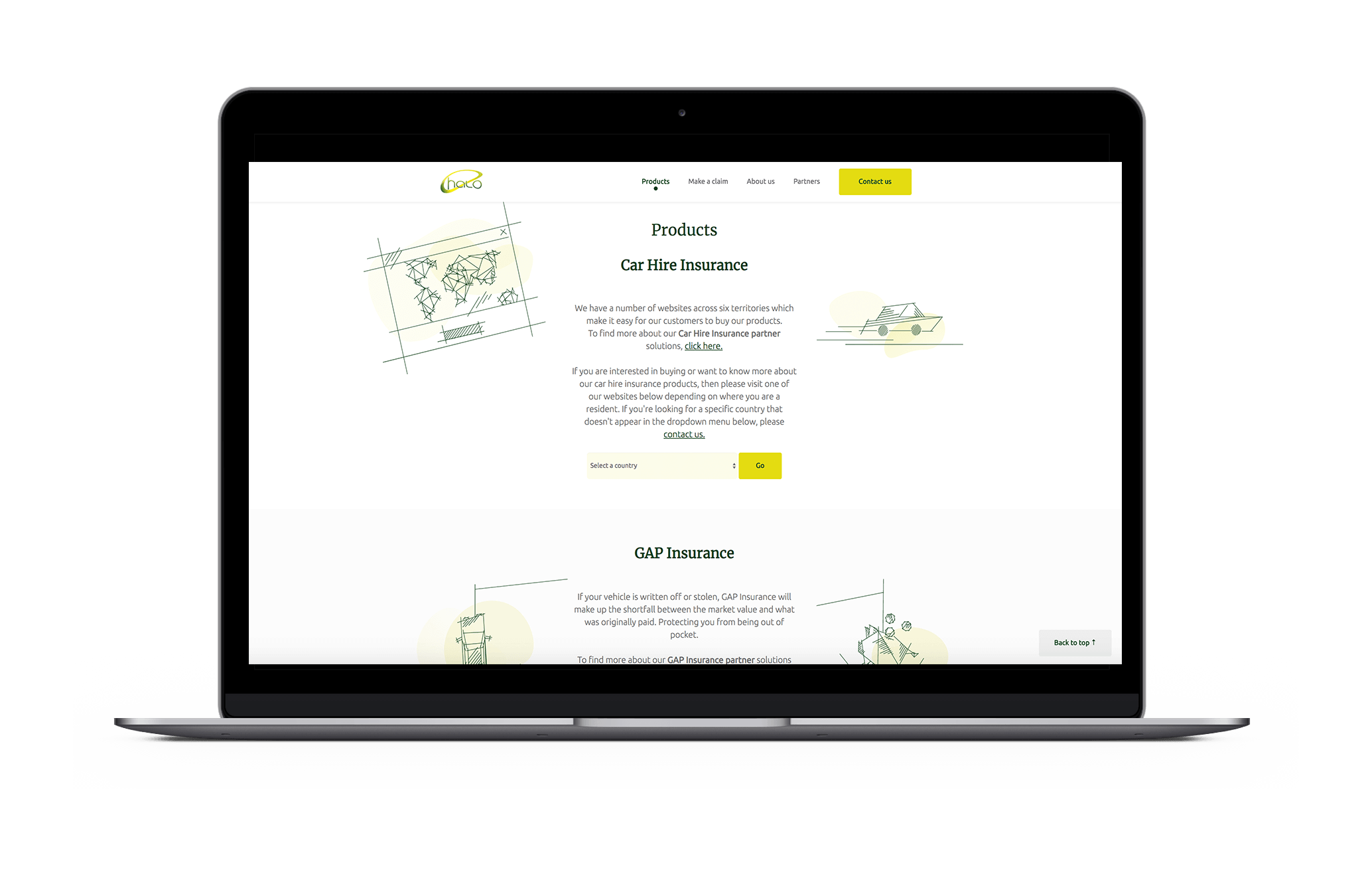
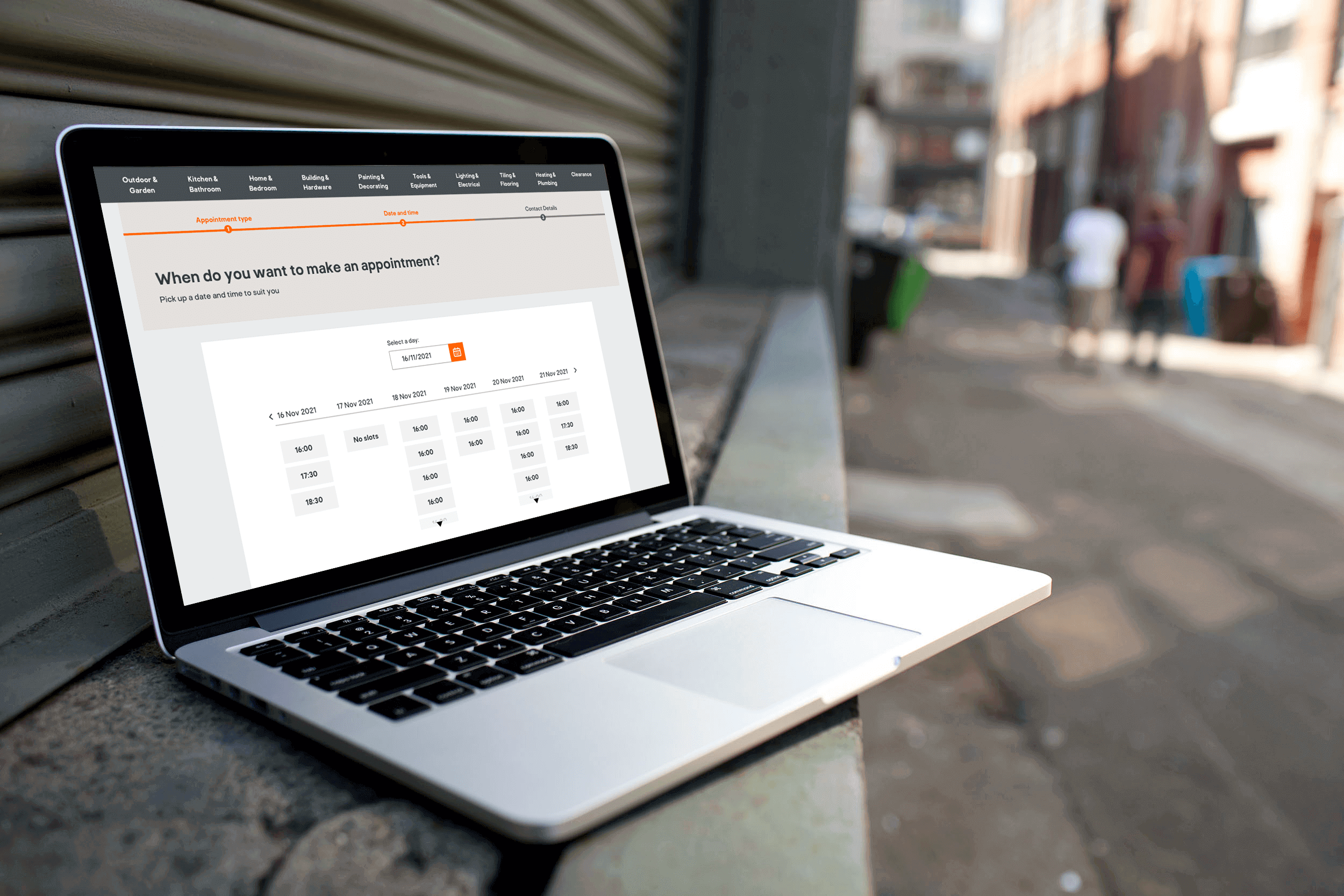
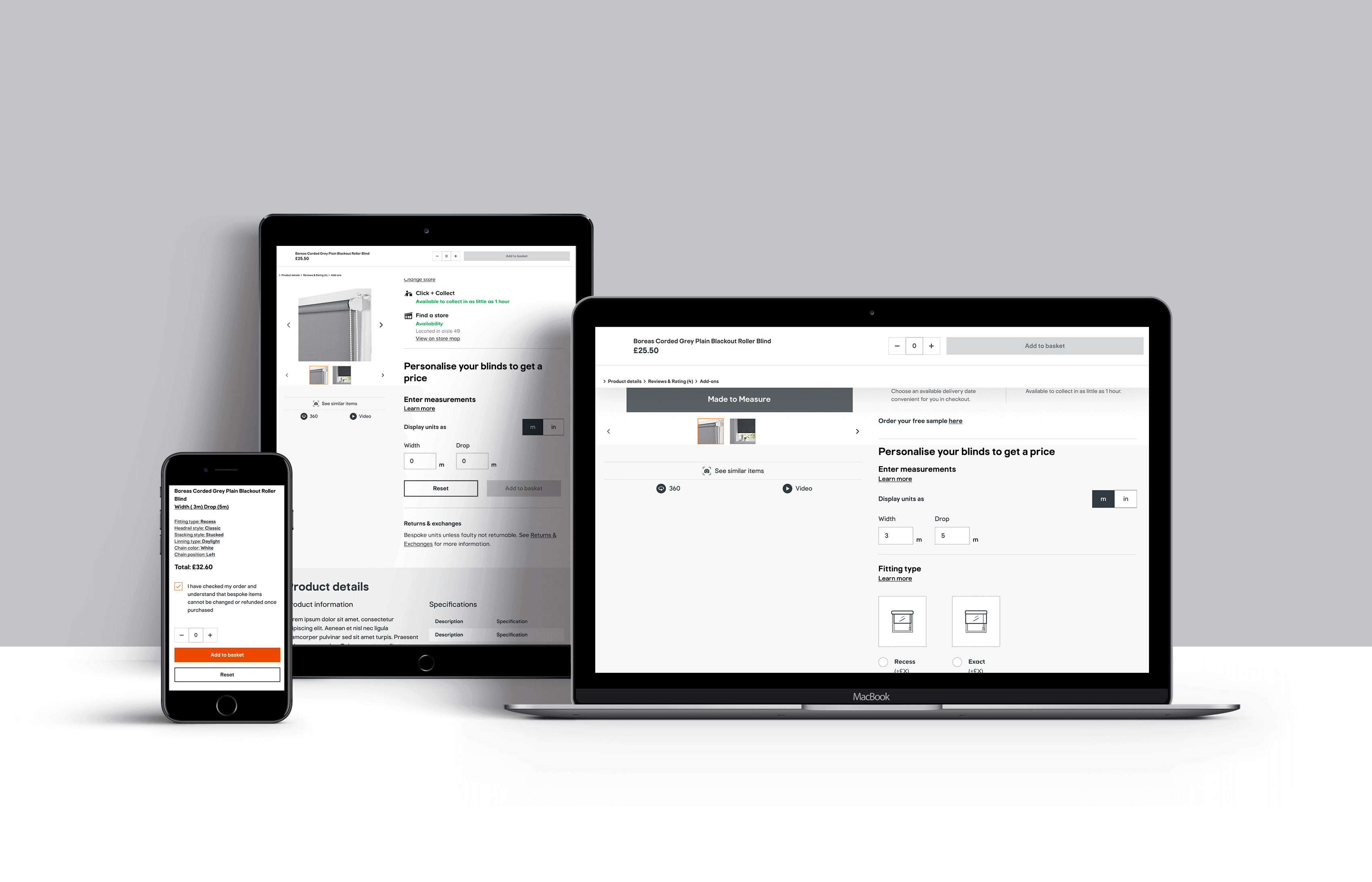
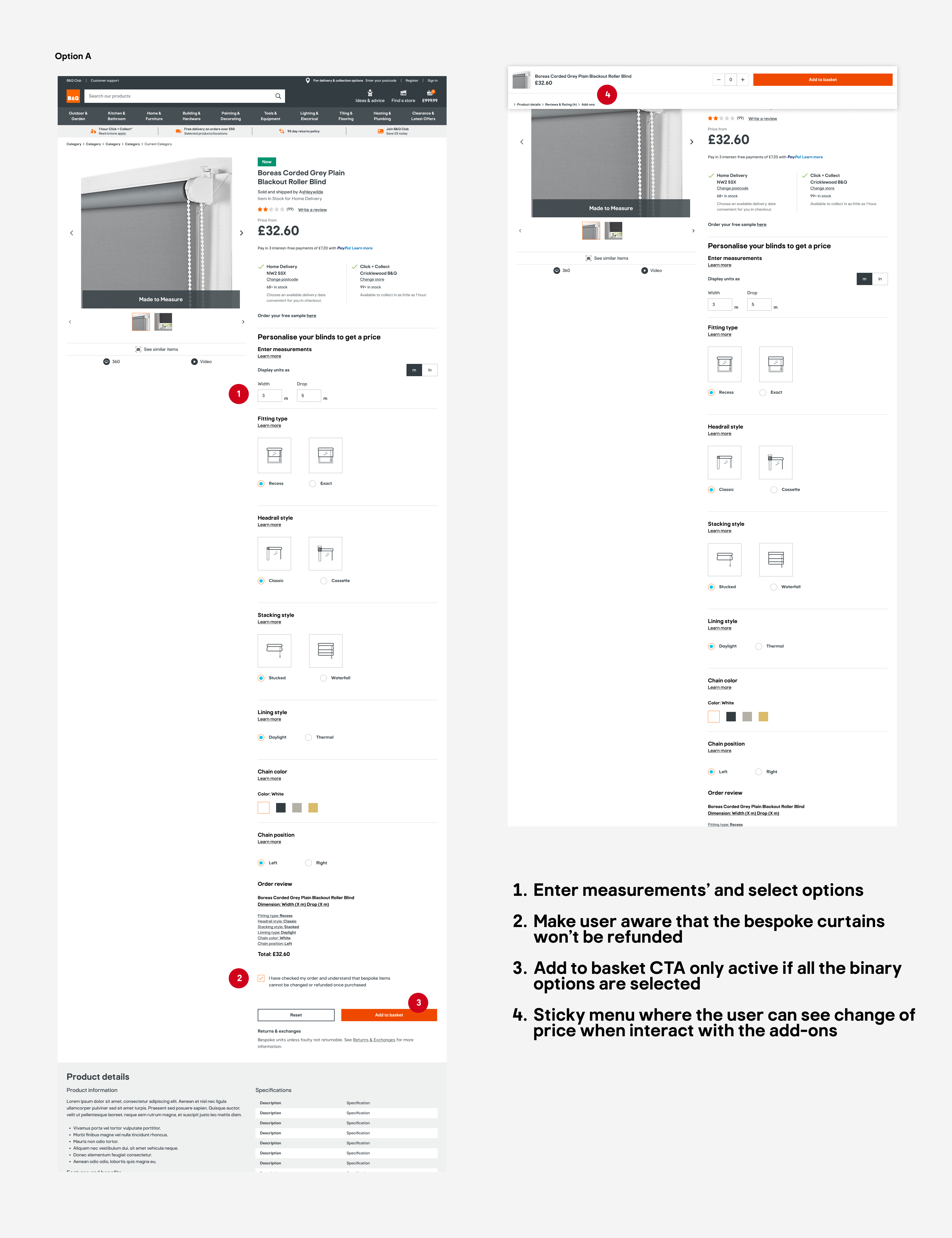
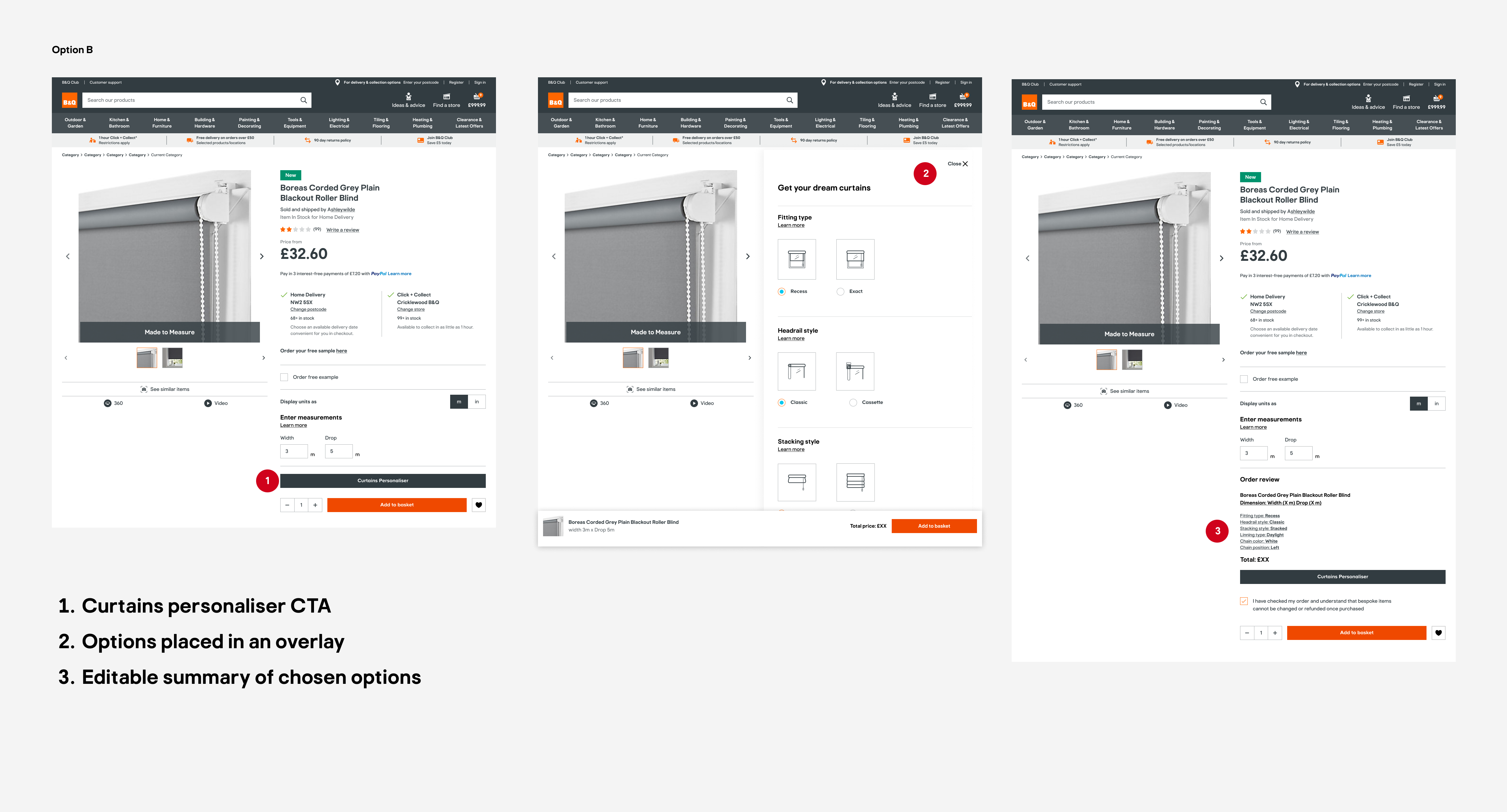
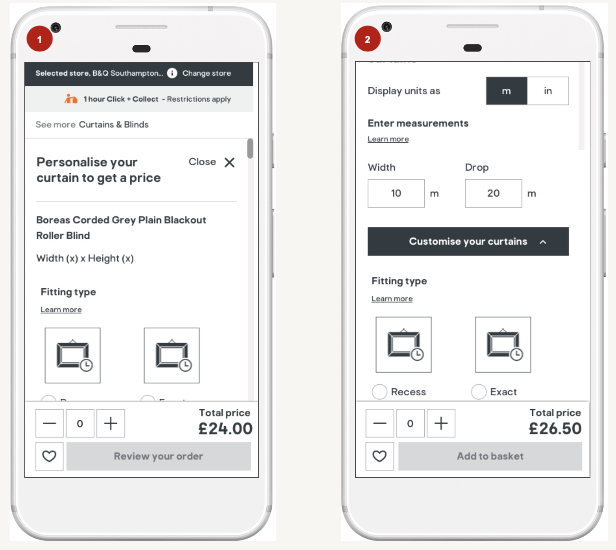
After considering all the factors mentioned above, a final design was developed to enhance the customer's personalisation process. The design incorporated a progressive disclosure technique, allowing customers to navigate through the process seamlessly and without feeling overwhelmed. Instead of simply adding a call-to-action (CTA) to proceed to the personalization process, the page was divided with a clear title indicating the user's location within the personalization journey. This approach ensured that all users were on the same page, while information was revealed gradually in manageable chunks.
Looking for further enhancement,a pending query about upselling with an insurance option was raised.The business was asked to offer additional coverage to provide peace of mind in case of measurement mistakes. It is important to note that bespoke items, which are tailored specifically for the customer, are typically non-refundable. To make users more aware of this policy, they are required to actively tick a box before committing to purchase, ensuring they acknowledge and understand the non-refundable nature of the product.
Improvements were also requested for the imagery and video content, with a focus on detailed zooming capabilities. However, if these enhancements were not feasible, customers still had the option to request a free sample to be delivered to their home, allowing them to inspect the product before making a final decision.
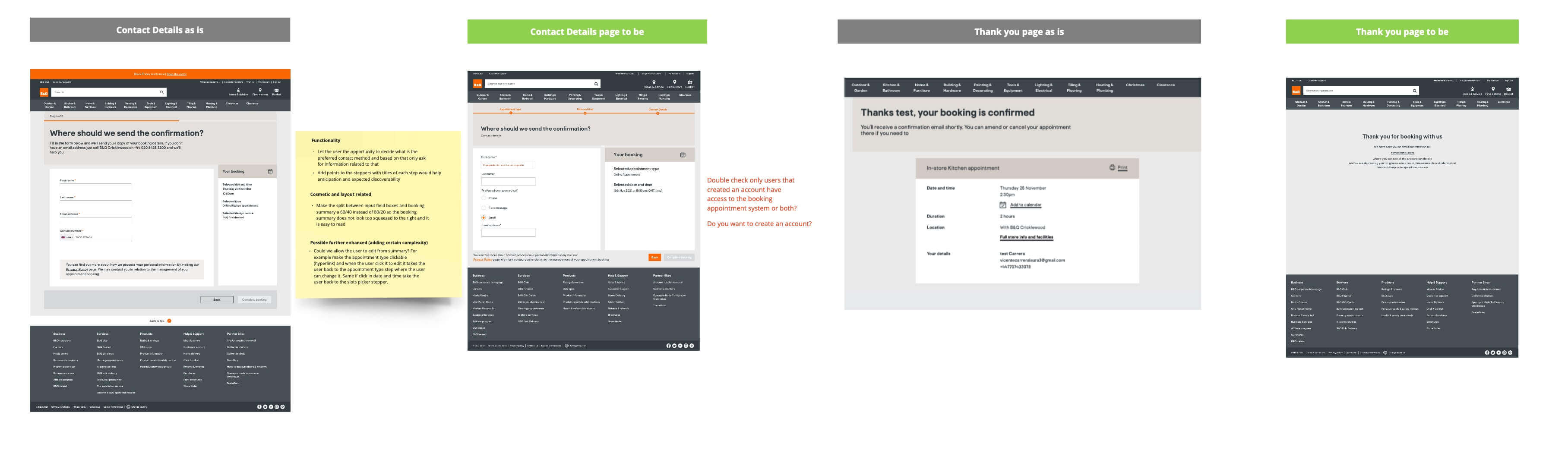
At the end of the personaliSation process, users were provided with a summary list that included all the personalized aspects of the item. By clicking on each item in the list, users could easily navigate back to the corresponding add-on or detail in case they needed to make any last-minute changes.
There were also discussions about the delivery process. Initially, the business considered offering only a click-and-collect option. However, it was deemed desirable to provide home delivery as well, especially considering the potentially heavy nature of the items. While click-and-collect could be convenient for customers with cars, it may not be as viable for those relying on public transportation. Offering choices to customers is always ideal, ensuring that they can select the delivery method that best suits their needs.




















.svg.png)